How to host images on your own web domain
Jul 5, 2017 11:23:12 GMT
atlex, NurseHolliday, and 6 more like this
Post by Meerkat on Jul 5, 2017 11:23:12 GMT
This might seem quite complicated at first glance, but it's really just because I've tried to explain it in as much detail as possible. A lot of this stuff (Steps One to Five) you'll only have to do once, when you first set up your hosting package. After this it is much easier just to connect to your site and upload images whenever you need to (Steps Six to Eight).
So why is it worth doing all of this? Simply because this way, your images remain totally under your control. When you upload your images to a third party site, you are actually giving up some/all control to those images, and what happens to them. As we have recently seen with photobucket, the company could suddenly decide to start charging you for displaying them, but you also don't know how those images are being stored, who has access to them, or if they are being used for any other purposes without your consent.
Step One:
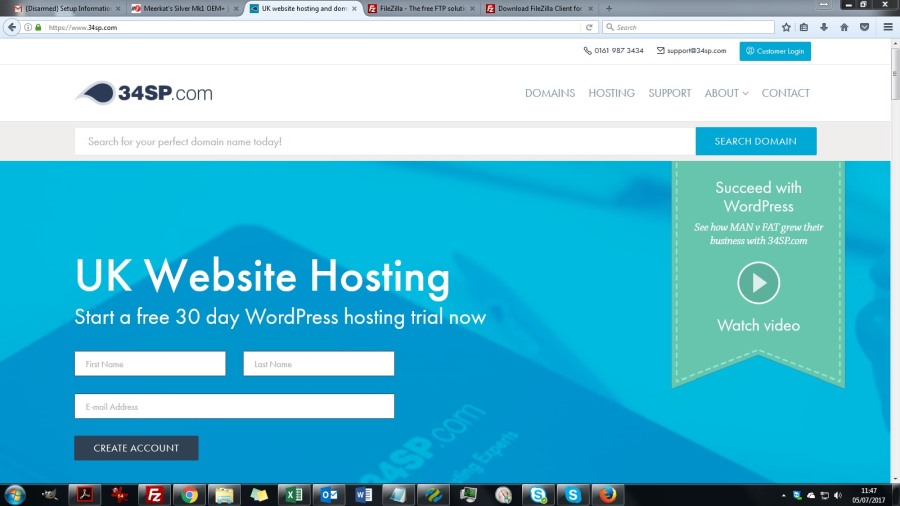
Find a domain/web-hosting company. This will be for the purchase of a domain (a web 'name', for example www.mywebsite.com) and some online storage space which is designed for storing the files for your website (known as "hosting"). One of the cheapest is godaddy.com, who are ok I think, but if you want slightly better service and customer support, then I can recommend 34sp.com, who are excellent. Their hosting package is about 6 quid a month where Godaddy is about 3 quid. You will also have to pay a separate fee to reserve the actual domain name itself, which is normally charged once every two years and is around £10 - £15.

Step Two:
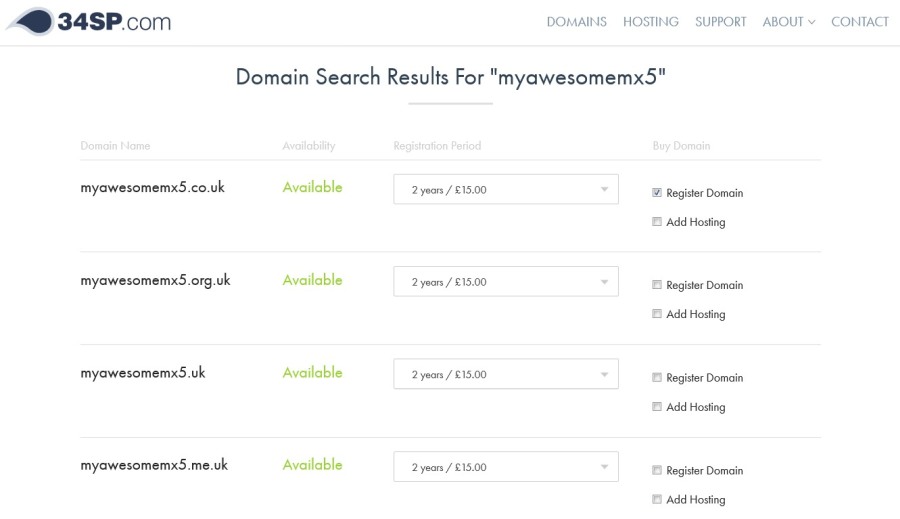
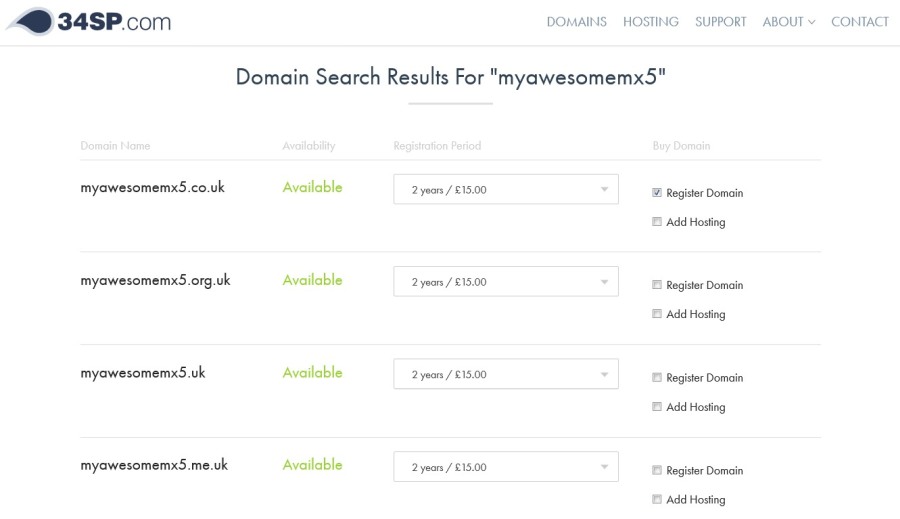
Think of a domain name, for example "myawesomemx5.co.uk". Type it into the search bar on the website of the hosting company to see if it's available. You could go for a .com address if you like, but they are more expensive to reserve than .co.uk. If the domain is available you will see an option to reserve it, as well as an option to add hosting (the web storage part), and you can then go ahead and check out, in the same way as purchasing anything else online. You now have a domain and some storage space online. Obviously you could go ahead and create a website for it if you like, but you can also just use it for storing images and pointing to them from forums like this one.

Step Three:
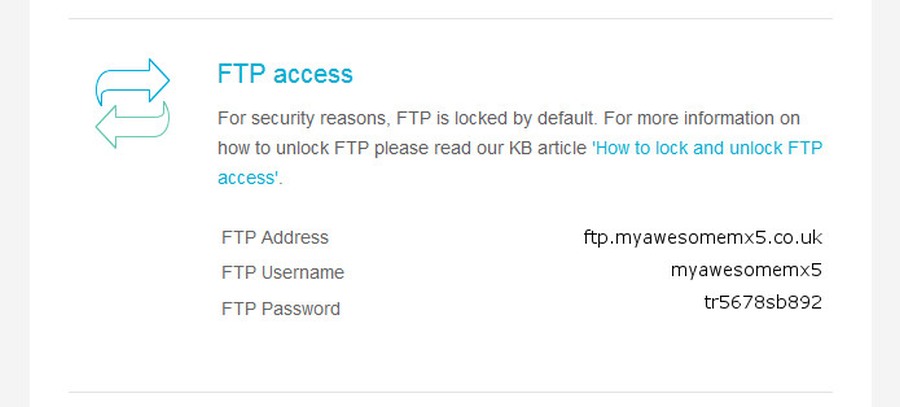
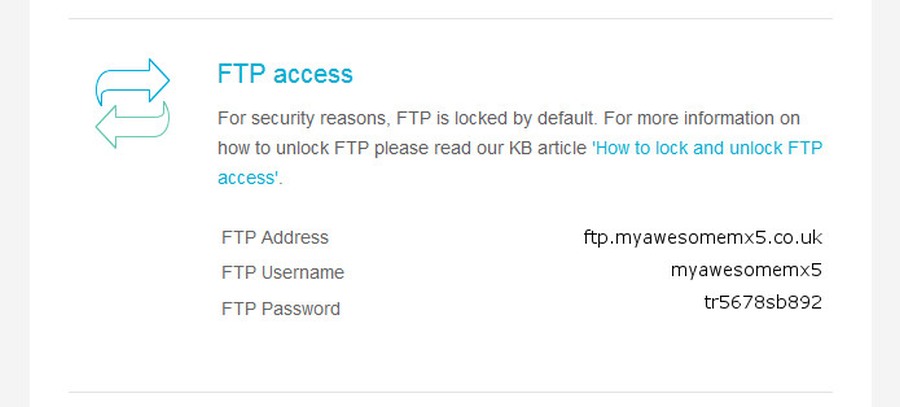
Note down your FTP details. Shortly after you've purchased your domain/hosting, you will get an email from the hosting company which gives you all the technical details for your account. The bit you're looking for here is "FTP Access" as this will be the method you will use for uploading files to your site. Note down all the FTP details as you will need them in the next step.

Step Four:
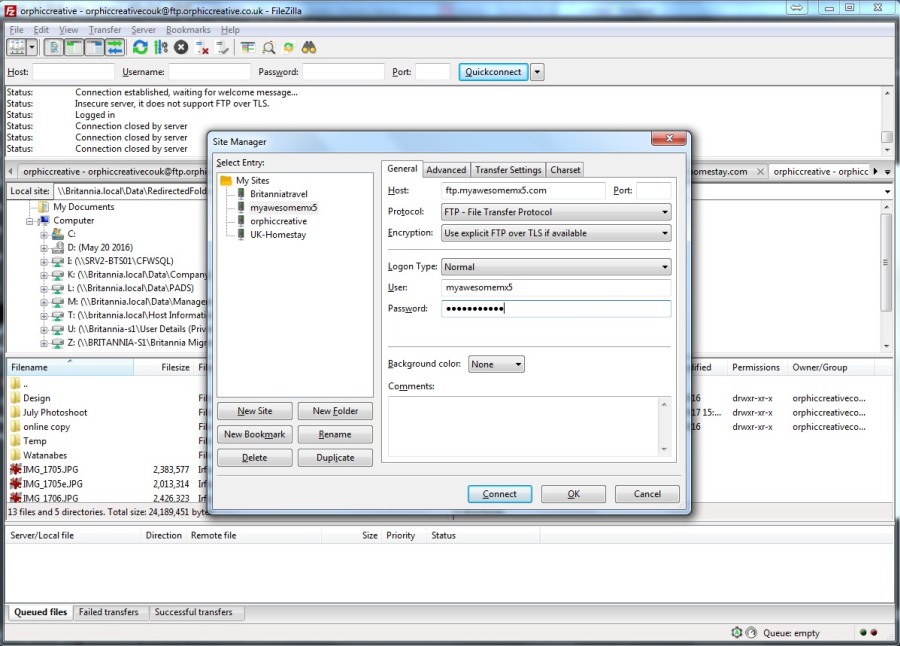
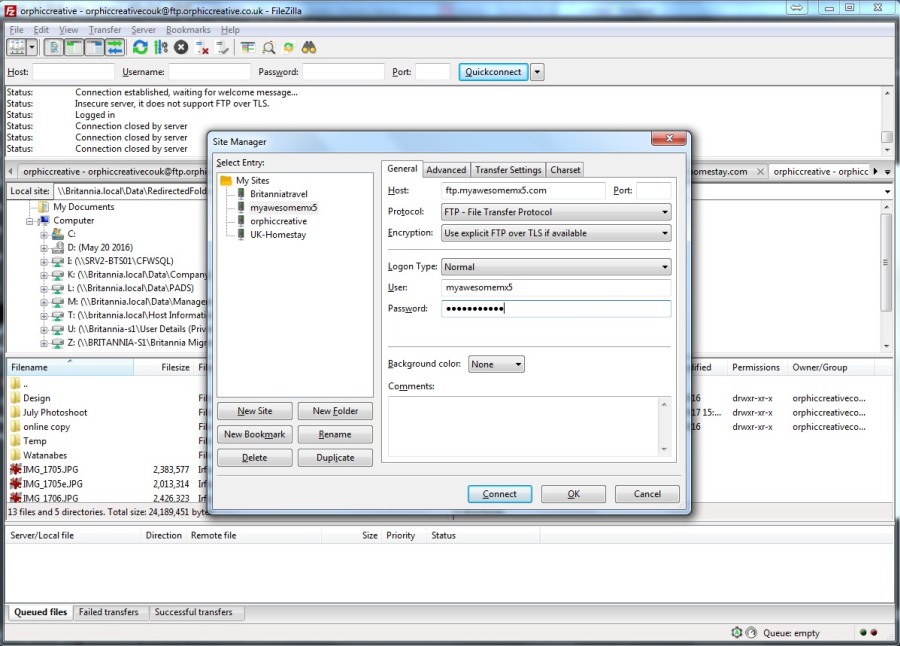
Get an FTP program. This will 'talk' to the file storage part of your site and handle uploading/downloading files. The easiest and best is called FileZilla and is free to download from their site here: filezilla-project.org/download.php?type=client. Once you have installed and opened, click on the button in the top left (under File) which opens the Site Manager. Click on "New Site" and fill in the details on the right: Host = [your FTP address]; Logon Type = Normal; User = [your FTP username]; Password = [your FTP password]. Once you click OK, this will be saved, so you don't have to enter these details each time you want to upload something. Now when you click on the Site Manager and select your saved site details, FileZilla will automatically open a connection to your site and display all the folders there in the right hand pane. The left hand pane shows all the folders on your computer, and transferring files to/from the site is as simple as dragging from one pane to the other.

[note: If you try to connect to your site but get an error message, the most likely reason is because your web hosting company puts an automatic lock on FTP transfers for security purposes (34sp.com does this). If so, you will need to log into your account there, go to the website management dashboard and unlock FTP for your site. This process will vary from company to company, so if you get stuck the best thing is to ring their customer service and ask them how to do it]
Step Five:
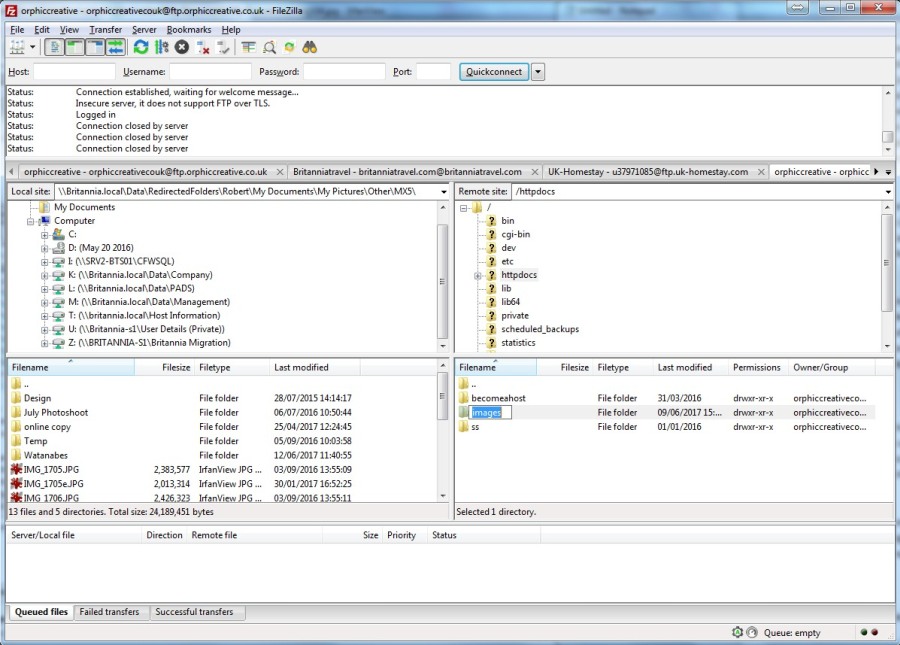
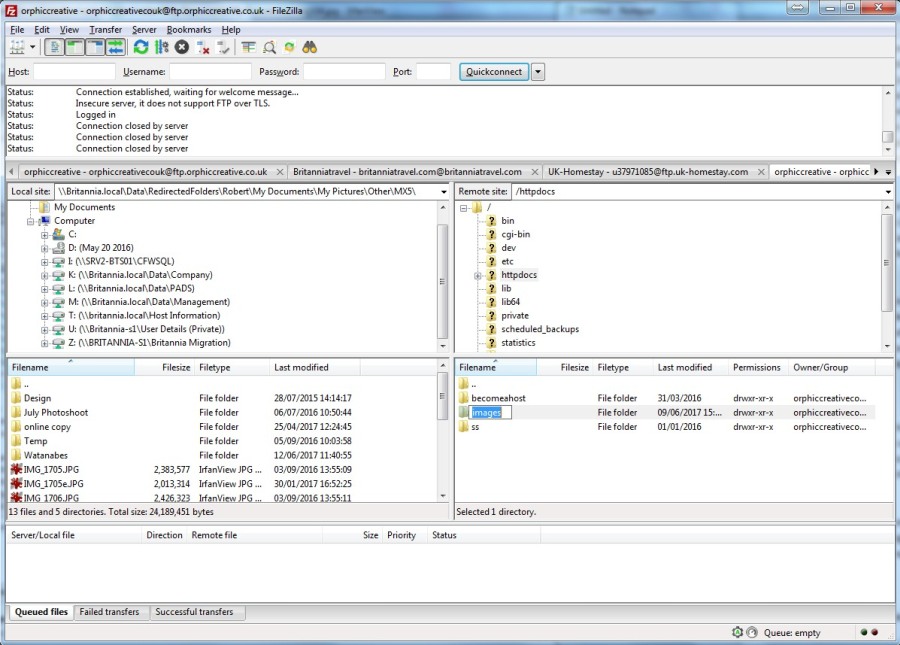
Create an images folder on your site. When you open a connection to your site using FTP, you will see a list of folders which are stored online. You need to look for one that is normally labelled something like "http", "httpdocs", "www" or "public". Anything within this folder is essentially visible to the public, and is where your website files would be stored if you had a viewable site. Inside it, there should be at least one file called index.html. Now you need to make a new folder in here, which is where you will store all of your images. I've just made a folder on mine called "images". To do this, just right-click in the pane and select "create new directory".

Step Six:
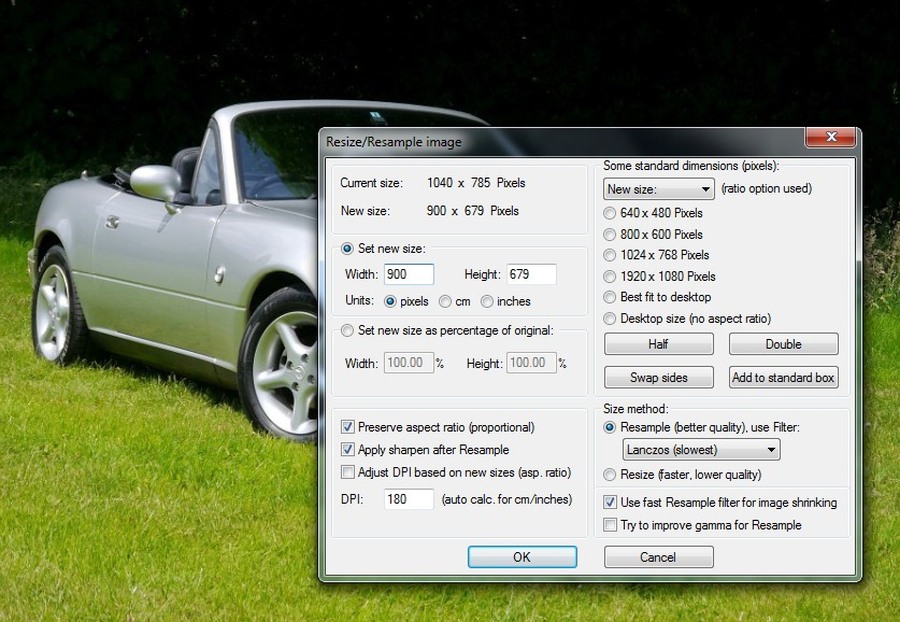
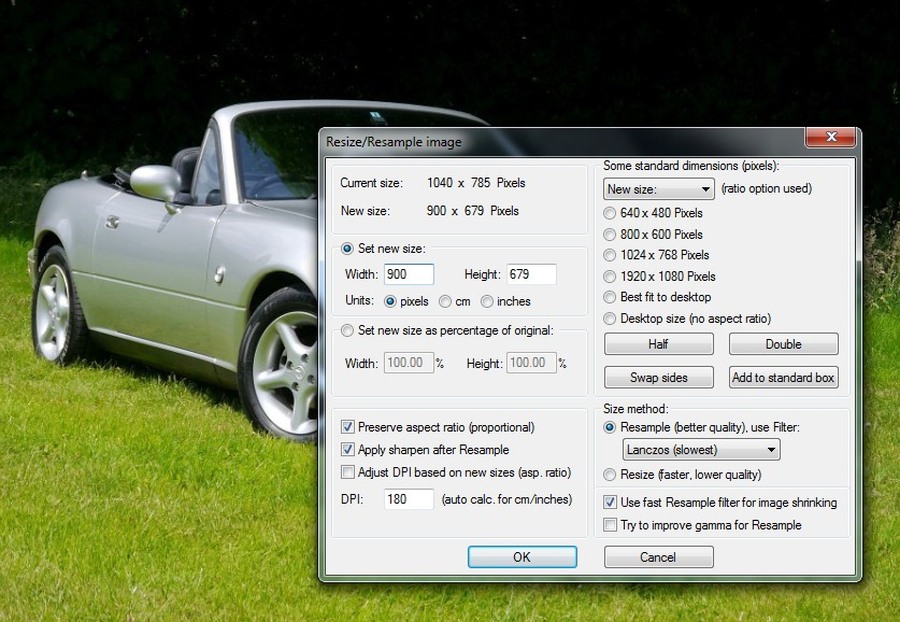
Make sure your images are a suitable size. If you upload images straight from your camera, they will be very large and will cause problems when displaying on forums. I usually downsize images to about 900 or 1000 pixels in width which gives a decent display size without them being too large. There are many ways to do this, so I won't go into it here, but if you want a nice easy windows program for doing this I can recommend IrfanView.

Step Seven:
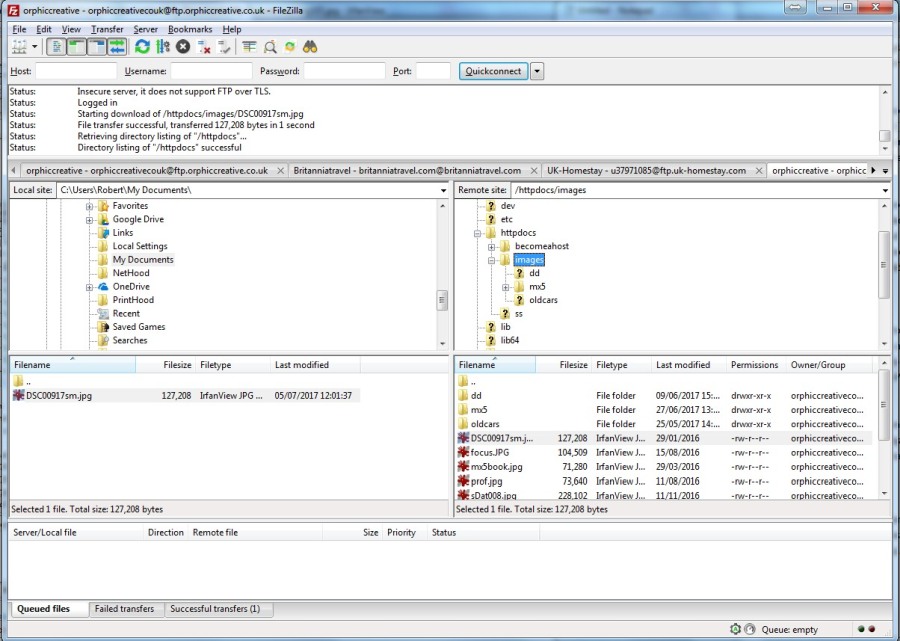
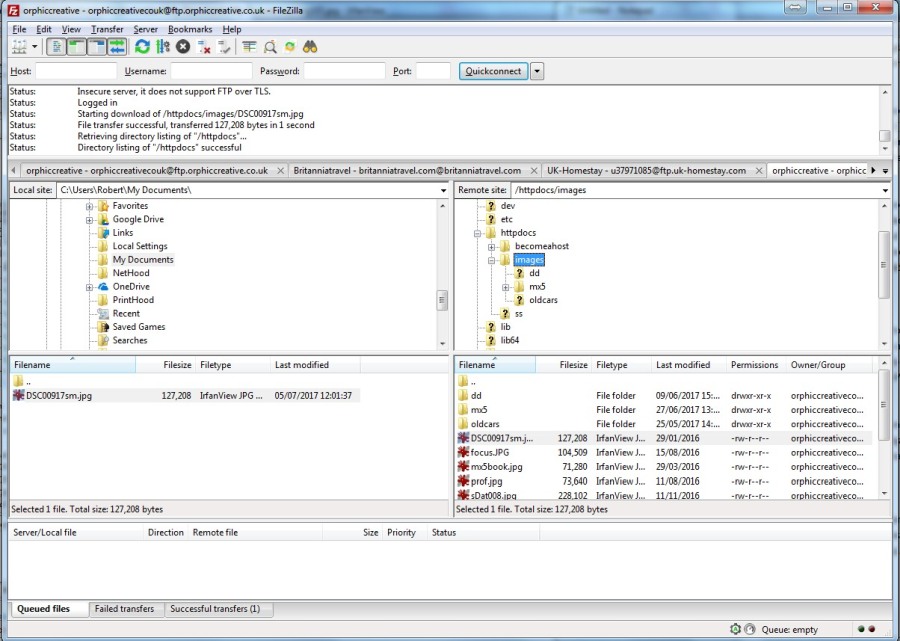
Upload your images to the folder you made on your site. First open a connection to your site in FileZilla. Then it is simply a case of navigating to the images folder on your PC in the left pane, navigating to the images folder on your site in the right pane, then dragging the images from left to right. Keep a note of the file names for the images, or rename them to something you can remember.

Step Eight:
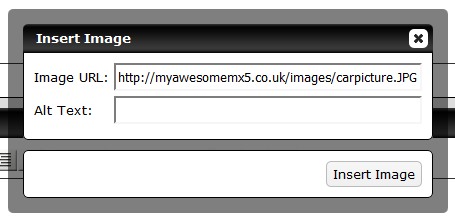
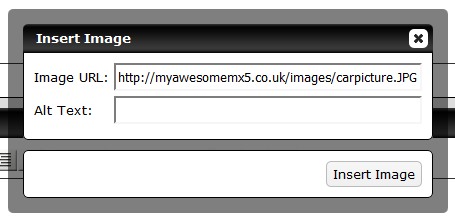
Link to your image on the forum. The address will be http:// yourwebsitename / yourimagefoldername / imagename.jpg (eg: myawesomemx5.co.uk/images/carpicture.JPG) Note that the address is case sensitive - a common reason it doesn't work is putting "carpicture.jpg" instead of "carpicture.JPG" (or vice versa).

That's it! If you get stuck anywhere, please do let me know
So why is it worth doing all of this? Simply because this way, your images remain totally under your control. When you upload your images to a third party site, you are actually giving up some/all control to those images, and what happens to them. As we have recently seen with photobucket, the company could suddenly decide to start charging you for displaying them, but you also don't know how those images are being stored, who has access to them, or if they are being used for any other purposes without your consent.
Step One:
Find a domain/web-hosting company. This will be for the purchase of a domain (a web 'name', for example www.mywebsite.com) and some online storage space which is designed for storing the files for your website (known as "hosting"). One of the cheapest is godaddy.com, who are ok I think, but if you want slightly better service and customer support, then I can recommend 34sp.com, who are excellent. Their hosting package is about 6 quid a month where Godaddy is about 3 quid. You will also have to pay a separate fee to reserve the actual domain name itself, which is normally charged once every two years and is around £10 - £15.

Step Two:
Think of a domain name, for example "myawesomemx5.co.uk". Type it into the search bar on the website of the hosting company to see if it's available. You could go for a .com address if you like, but they are more expensive to reserve than .co.uk. If the domain is available you will see an option to reserve it, as well as an option to add hosting (the web storage part), and you can then go ahead and check out, in the same way as purchasing anything else online. You now have a domain and some storage space online. Obviously you could go ahead and create a website for it if you like, but you can also just use it for storing images and pointing to them from forums like this one.

Step Three:
Note down your FTP details. Shortly after you've purchased your domain/hosting, you will get an email from the hosting company which gives you all the technical details for your account. The bit you're looking for here is "FTP Access" as this will be the method you will use for uploading files to your site. Note down all the FTP details as you will need them in the next step.

Step Four:
Get an FTP program. This will 'talk' to the file storage part of your site and handle uploading/downloading files. The easiest and best is called FileZilla and is free to download from their site here: filezilla-project.org/download.php?type=client. Once you have installed and opened, click on the button in the top left (under File) which opens the Site Manager. Click on "New Site" and fill in the details on the right: Host = [your FTP address]; Logon Type = Normal; User = [your FTP username]; Password = [your FTP password]. Once you click OK, this will be saved, so you don't have to enter these details each time you want to upload something. Now when you click on the Site Manager and select your saved site details, FileZilla will automatically open a connection to your site and display all the folders there in the right hand pane. The left hand pane shows all the folders on your computer, and transferring files to/from the site is as simple as dragging from one pane to the other.

[note: If you try to connect to your site but get an error message, the most likely reason is because your web hosting company puts an automatic lock on FTP transfers for security purposes (34sp.com does this). If so, you will need to log into your account there, go to the website management dashboard and unlock FTP for your site. This process will vary from company to company, so if you get stuck the best thing is to ring their customer service and ask them how to do it]
Step Five:
Create an images folder on your site. When you open a connection to your site using FTP, you will see a list of folders which are stored online. You need to look for one that is normally labelled something like "http", "httpdocs", "www" or "public". Anything within this folder is essentially visible to the public, and is where your website files would be stored if you had a viewable site. Inside it, there should be at least one file called index.html. Now you need to make a new folder in here, which is where you will store all of your images. I've just made a folder on mine called "images". To do this, just right-click in the pane and select "create new directory".

Step Six:
Make sure your images are a suitable size. If you upload images straight from your camera, they will be very large and will cause problems when displaying on forums. I usually downsize images to about 900 or 1000 pixels in width which gives a decent display size without them being too large. There are many ways to do this, so I won't go into it here, but if you want a nice easy windows program for doing this I can recommend IrfanView.

Step Seven:
Upload your images to the folder you made on your site. First open a connection to your site in FileZilla. Then it is simply a case of navigating to the images folder on your PC in the left pane, navigating to the images folder on your site in the right pane, then dragging the images from left to right. Keep a note of the file names for the images, or rename them to something you can remember.

Step Eight:
Link to your image on the forum. The address will be http:// yourwebsitename / yourimagefoldername / imagename.jpg (eg: myawesomemx5.co.uk/images/carpicture.JPG) Note that the address is case sensitive - a common reason it doesn't work is putting "carpicture.jpg" instead of "carpicture.JPG" (or vice versa).

That's it! If you get stuck anywhere, please do let me know











 le sigh
le sigh